Divine Info About How To Check File Size Before Upload

Inside the click event handler, first a check is performed to verify whether the browser supports html5 file api.
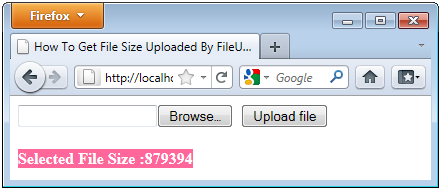
How to check file size before upload. File object contains the file size in bytes only. By using uploading event, you can get the file size before upload it to server. Complete the fields in the new file share blade to create a file share:.
The new file share blade should appear on the screen. In this article, we will explain to you how to check file size before upload in javascript. */ function checkfilesizebeforeserverattempttoupload() { //my max file size, more exact than 10240000.
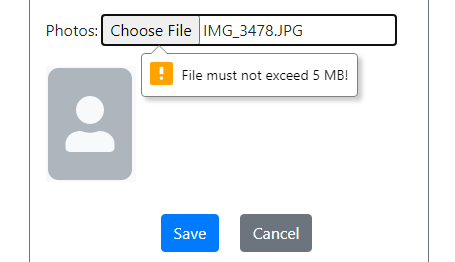
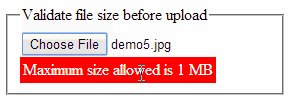
I was given a task to check if the file size limit is more than. How can i check the file size before it is submitted to the server? If the users choose a file that exceeds th.
If the browser supports html5 file api then the size of the. Check if any file is selected files.length > 0. On modern browsers (ff >= 3.6, chrome >= 19.0, opera >= 12.0, and buggy on safari), you.
Every code sample written in c# is already mean what it will be executed at server. Through this video, i will share with you how to check file size before upload using javascript (jquery) and html. Listen for the change event on the input.
Get the size of the file by files.item(i).size. I'm having a problem at the moment. You can check _file.length property value which should be less than 5120 (5mb) or you can configure it in config file.